AMP là gì?
AMP (Accelerated Mobile Pages) là một mã nguồn mở được Google triển khai nhằm hỗ trợ tăng tốc độ load trang trên các thiết bị di động ngay cả khi tốc độ mạng chậm. Theo Google, các website sử dụng AMP sẽ được lưu trong bộ nhớ cache AMP của Google, và với phương thức này khi người dùng click và các trang web hỗ trợ AMP được hiển thị trên kết quả tìm kiếm sẽ cho cảm nhận về tốc độ tải trang nhanh đến mức “GẦN NHƯ NGAY LẬP TỨC“.
Google cho biết, AMP plugin có thẻ giúp website giảm thiểu thời gian tải trang từ 15% đến 85%. Vào thời điểm tháng 12 năm 2015, Google cũng cho biết rằng AMP có thể trở thành một yếu tố ranking (đánh giá trang). Thực tế cũng chỉ ra rằng, các trang web được tối ưu AMP có xu hướng được xếp hạng tốt hơn, nhanh hơn và có tỉ lệ chuyển đổi cao hơn.
Những lợi ích mà AMP có thể đem lại cho website của bạn:
- Tăng tốc độ load trang từ 15-85%.
- Được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động.
- Giảm bounce rate tăng trải nghiệm người dùng.
- Tăng khả năng hiển thị trong mobile browsers.
- Tăng khả năng chuyên đổi.
- Cải thiện điểm ranking mobile search engine.
- Giúp tinh giảm rút gọn các CSS
- Tracking người dùng đơn giản hơn.
Google AMP có ảnh hưởng thế nào đến với SEO?
Mỗi liên hệ giữa AMP và SEO đã được đem ra bàn luận rất nhiều kể từ khi Goolge công bố cho đến nay. Từ việc cách mà chúng sẽ tương tác hỗ trợ nhau như thế nào? Độ hiệu quả của các trang có AMP trong việc đẩy nhanh thời gian lập chỉ mục, nâng cao trải nghiệm truy cập website của người dùng, cũng như tăng độ tin cậy hơn đối với người dùng
Để lập chỉ mục, Google sẽ áp dụng cùng một mức tiêu chuẩn cho tất cả các URL. Nghĩa là bất kể trang có sử dụng công nghệ nào, website có tốc độ tải nhanh sẽ được đánh giá cao hơn. Do đó, nhờ lợi thế về tốc độ tải, các trang AMP sẽ được Google đánh giá và xếp thứ hạng cao hơn trên thiết bị di động. Điều này rất có lợi vì xu hướng phát triển mới của Google có chiều hướng thiên về thiết bị di động nhiều hơn.
Các kỹ thuật Google AMP sử dụng là gì
- Kỹ thuật lazy loading image: sử dụng để làm trì hoãn việc tải hình ảnh cho đến khi người dùng thật sự xem đến vị trí ảnh.
- Kỹ thuật tải javascript bất đồng bộ async:
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là một hệ thống gồm nhiều máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh chóng hơn nhờ cơ chế cache.
Hướng dẫn cài đặt AMP cho website
Để một trang web trở lên thân thiện với Google thì nên được áp dụng với AMP. Sau đây các bước cài đặt AMP cho website:
Tạo trang AMP với HTML
Dưới đây là hình ảnh về một mẫu code AMP HTML đơn giản mà bạn có thể tham khảo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html ⚡> <head> <meta charset="utf-8"> <title>Sample document</title> <link rel="canonical" href="./regular-html-version.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-custom> h1 {color: red} </style> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Article headline", "image": [ "thumbnail1.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00" } </script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Sample document</h1> <p> Some text <amp-img src=sample.jpg width=300 height=300></amp-img> </p> <amp-ad width=300 height=250 type="a9" data-aax_size="300x250" data-aax_pubname="test123" data-aax_src="302"> </amp-ad> </body> </html> |
Sự khác biệt giữa AMP HTML và HTML thường là các trang AMP HTML phải có markup sau:
| Quy tắc | Mô tả |
Bắt đầu với cụm <!doctype html> | Tiêu chuẩn của HTML |
Chứa tag <html ⚡> ở đầu(<html amp> cũng được) | Xác định trang này là AMP content |
Chứa tag <head> and <body> | HTML chính quy thì có hay không cũng được, nhưng AMP thì bắt buộc |
Chứa tag <meta charset="utf-8"> như là tag con của tag <head> . | Xác định encode cho trang |
Chứa tag <script async src="https://cdn.ampproject.org/v0.js"></script> bên trong thẻ <head>. Tốt nhất là để script này sớm nhất có thể trong thẻ head | Bao gồm và tải thư viện AMP JS |
Chứa tag <link rel="canonical" href="$SOME_URL"> bên trong <head> | Hướng document AMP HTML đến phiên bản HTML chính quy |
Chứa tag <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> trong tag <head>. Nên có luôn initial-scale=1. | Xác định viewport responsive. |
| Chứa AMP boilerplate code trong thẻ <head>. | CSS boilerplate dùng để tạm ẩn content cho tới khi AMP JS được load |
Tham khảo chi tiết cách tạo trang AMP theo hướng dẫn từ AMPProject:
Lưu trữ AMP trên URL
Tốt nhất, bạn lưu trữ trang sử dụng Google AMP của mình trên một URL phù hợp với người dùng.
Ví dụ, với trang chuẩn là https://vietmoz.net/eat-la-gi.html
Bạn nên lưu trữ trang AMP với URL là:
- amp.vietmoz.net/eat-la-gi.html
- https://vietmoz.net/eat-la-gi-amp.html
Cách Google đánh chỉ mục các trang AMP
Nếu trang của bạn có cả phiên bản AMP và không AMP, hãy thêm các thẻ html như sau:
Trên trang không AMP, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó:
1 | <span class="tag"><link</span></code><code><span class="atn">rel</span><span class="pun">=</span><span class="atv">"amphtml"</span> <span class="atn">href</span><span class="pun">=</span><span class="atv">"https://vietmoz.net/amp-la-gi-amp.html"</span> <span class="tag">/></span> |
Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó:
1 | <link rel=”canonical” href=”https://vietmoz.net/amp-la-gi.html” /> |
Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
1 | <link rel=”canonical” href=”https://vietmoz.net/amp-la-gi-amp.html” /> |
Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng. Hãy đảm bảo rằng các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
Đánh dấu dữ liệu có cấu trúc
Điều này cho phép nội dung của bạn được hiển thị nổi bật hơn trên kết quả tìm kiếm Google.
Tìm hiểu thêm về dữ liệu có cấu trúc tại đây:
Hướng dẫn cài đặt AMP cho WordPress
Nếu website của bạn được xây dựng trên nền tảng mã nguồn mở WordPress thì việc cài AMP cực kỳ đơn giản. Sau đâu là các bước cài đặt AMP cho WordPress:

WordPress cung cấp hàng trăm plugins APM miễn phí chất lượng cho người dùng
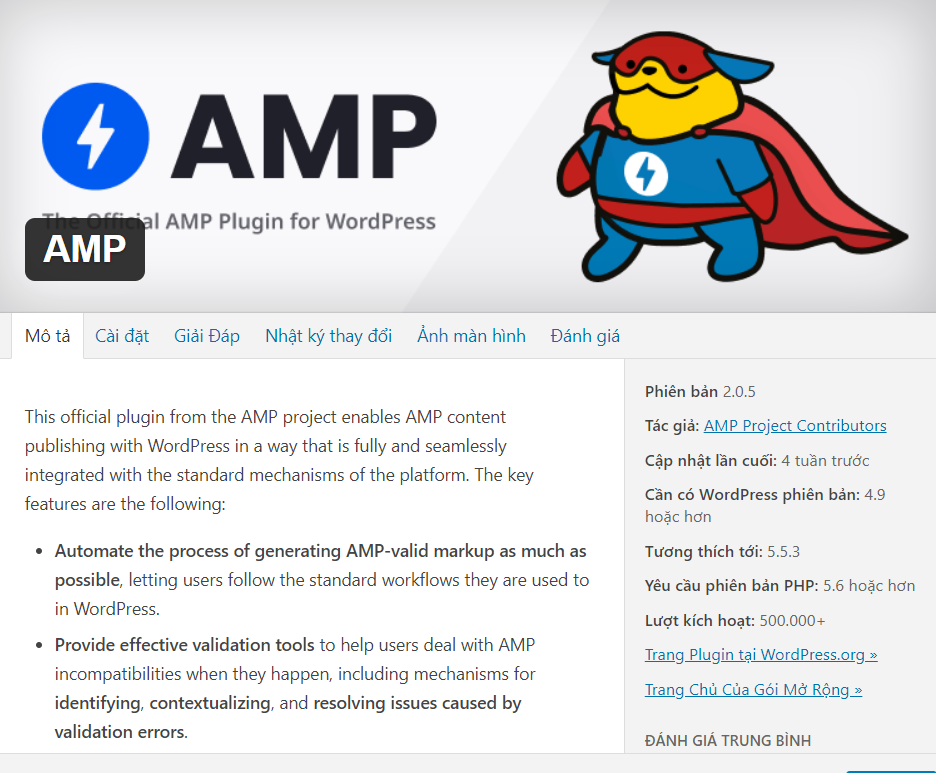
Bước 1: Lựa chọn Plugins AMP trong WordPress Dashboard.
Gõ “AMP” vào thanh tìm kiếm, sẽ có hàng trăm plugins amp chon bạn lựa chọn. Gợi ý của tôi là bạn nên sử dụng “AMP – Official AMP Plugin for WordPress“

Một số đặc điểm mà plugin này mang lại cho bạn như sau:
- AMP-first Experiences: Ưu tiên hỗ trợ đầy đủ AMP theo chuẩn mới nhất.
- Hỗ trợ giao diện cơ bản: Plugin này được thiết kế để hỗ trợ tốt cho những theme cơ bản của WordPress (ví dụ như theme Twenty Twenty).
- Tính tương thích cao: Đôi khi, việc tự động chèn cú pháp AMP vào theme diễn ra không thuận lợi và gây lỗi. Khi có vấn đề xảy ra, plugin này sẽ hiển thị thông tin chi tiết về phần gây lỗi giúp designer nhanh chóng sửa lỗi.
- CSS free-shaking: Khi hoạt động, plugin cũng sẽ tự động loại bỏ đi các mã CSS mà bạn không dùng trong trang, đều này không chỉ giúp bạn tối ưu tốc độ xử lý CSS mà còn đảm bảo không vượt giới hạn dung lượng 75KB.
Ngoài ra các bạn cũng có thể cấu hình plugin theo 3 mẫu giao diện sẵn có:
- Standard: Áp dụng AMP cho toàn bộ website, không tách biệt nội dung có AMP hay không.
- Reader: Hiển thị một số trang theo thiết kế AMP tối giản cho người đọc.
- Transitional: Tối ưu hóa trải nghiệm AMP gần giống với thiết kế non-AMP.
Tuy nhiên, plugin này cũng có nhược điểm là không có phép chúng ta tùy biến nhiều ở template của AMP.
Bước 2: “Install” để cài đặt plugin.
Bước 3: Chuyển đến tab “Appearance” sau đó đến “AMP”.
Tại đây, bạn có thể điều chỉnh các trang AMP theo ý muốn của mình như:
- Tab Design: Điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
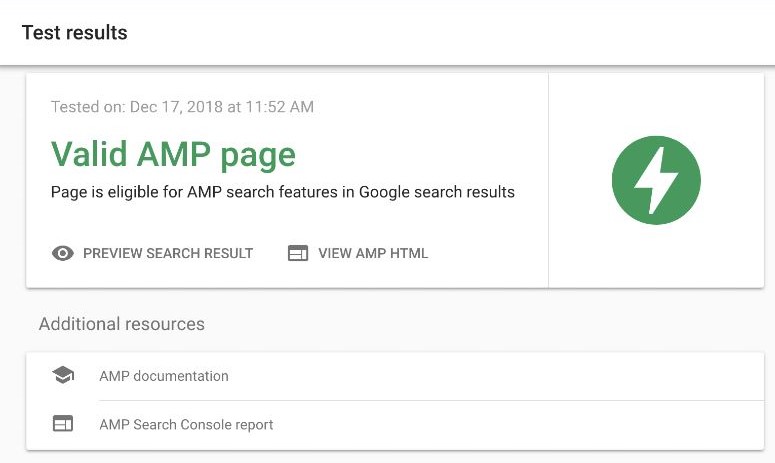
Kiểm tra tính hợp lệ trang AMP trong Google Search Console
Để đảm bảo tính hợp lệ của các trang AMP theo nguyên tắc của Google, bạn hãy truy cập vào GSC để kiểm tra. Nếu các trang có AMP không có đủ điều kiện sẽ được liệt kê tại đây.

Nếu trang AMP đáp ứng được các yêu cầu, bạn sẽ nhận được thông báo này
Lời Kết
Vậy là VietMoz đã cho bạn thấy được AMP – Accelerated Mobile Pages thực sự khá tiện lợi, là bản nâng cấp của các trang mobile-friendly, giúp đáp ứng mong đợi tối ưu tốc độ của trang. Tuy nhiên ngoài việc tập trung vào việc cải thiện AMP cũng đừng bỏ qua thiết lập các chiến lược mobile marketing phù hợp để tạo ra khách hàng và phát triển doanh nghiệp.