Cấu trúc website, điều hướng nhiều chiều và nội dung trùng lặp là 3 vấn đề chính được Hannah – Chuyên gia tư vấn SEO đề cập tới trong bài viết của mình trên website Distilled. Trong bài viết của mình Hannah có đề cập tới những lỗi mà các SEOer thường gặp phải hoặc bỏ qua mà vô tình khiến việc ranking thứ hạng bị ảnh hưởng, cô cũng đưa ra những giải pháp mà chính cô đã áp dụng thành công.
VietMoz hi vọng bài viết này sẽ củng cố kiến thức SEO tới bạn đọc, chúng ta cùng bắt đầu nhé !
Chào mọi người, tôi là Hannah, và tôi là chuyên gia tư vấn SEO cho Distilled. Đây là bài viết đầu tiên của tôi tại trang web này, tôi hi vọng rằng nó sẽ hữu ích đối với các bạn.
Bất cứ khi nào tôi bắt đầu dự án mới với khách hàng, họ thường rất hứng khởi khi nghe về cách mà tôi có thể mang lại cho họ những mối liên kết tuyệt vời với khách hàng ra sao. Họ cũng khá quan tâm về việc yêu cầu tôi tạo ra những nội dung thích hợp, cũng như mang lại nhiều thành quả. Nhưng buồn thay, chẳng ai trong số họ có vẻ quan tâm hay đam mê, hứng thú khi nghe về cấu trúc website. Và một số đông trong đó còn không nhận thức được tầm quan trọng của yếu tố này.
Thú thật thì tôi cũng là một trong số họ trong thời gian trước đây. Hầu hết các trang web tôi làm việc trước đây thuộc lĩnh vực bảo hiểm. Và thông thường mà nói thì những loại trang web như thế này sẽ không gặp vấn đề về nội dung trùng lặp. Tương tự như vậy, tôi cũng chưa bao giờ gặp vấn đề với việc lập chỉ mục. Tôi tự hỏi bản thân mình về những gì đang diễn ra mà khiến các SEOer không ngừng than vãn về nội dung trùng lặp.
Nhưng sau đó… tôi lập tức thức tỉnh.
Tôi sẽ không nêu tên trong bài viết này nhưng tôi có một vị khách hàng là một cổ đông trong dự án xây dựng một trang web thương mại điện tử. Tôi nhận ra phần kĩ thuật của dự án có chút vội vàng, nhưng đáng lẽ ra khi ai đó xây dựng một trang web thương mại điện tử, họ sẽ bị ràng buộc bởi một số suy nghĩ khá căng thẳng về vấn đề cấu trúc website chứ?
Tuy nhiên, điều đáng buồn là những phương án về mặt cấu trúc đã làm tôi khá choáng váng. Họ sẽ có rất nhiều nội dung trùng lặp hoặc họ sẽ không có bất kì nội dung trùng lặp nào – và điều này trong bản dự thảo dự án vẫn chưa rõ ràng. Họ sẽ có xu hướng cạnh tranh với việc lập chỉ mục. Đôi khi có một số lỗi bạn có thể nhắm mắt cho qua vì điều đó không gây tổn hại quá nhiều đến kết quả cuối cùng. Và việc không xác định cấu trúc rõ ràng ngay từ đầu đã khiến dự án của họ gặp thất bại ngay từ đầu.

Có quá nhiều vấn đề khiến tôi đau đầu, buồn bực và mệt mỏi. Sau đó, tôi bình tĩnh lại.
Đi kèm là một danh sách những vấn đề tôi phải đối mặt và cách thức tôi nên giải quyết chúng, cùng với những định nghĩa và giải thích hợp lý tôi thấy cần phải mang đến cho họ khi cố gắng sửa chữa những sai lầm này. Hi vọng là nó sẽ giúp ích cho bạn trong quá trình đẩy thứ hạng từ khóa.
Thách thức – không ai quan tâm ngoại trừ tôi
Tôi đối mặt với rất nhiều lời phản đối khi đang cố gắng sửa chữa những vấn đề này. Không ai thực sự hiểu hay quan tâm để mắt đến cục diện chính. Có rất nhiều bàn tán diễn ra xung quanh tầm quan trọng của trải nghiệm khách hàng cũng như trải nghiệm thương hiệu – nhưng còn SEO thì sao? Không ai quan tâm nhiều đến nó cả. CMS đang được sử dụng nhằm mục đích thiết lập các yếu tố “thân thiện với SEO” và ngoài ra còn có cả sitemap, vì thế, nếu xét về cục diện chung thì mọi thứ vẫn ổn nhờ vào SEO.
Quá trình nhận thức
Theo kinh nghiệm của tôi, nếu bạn muốn tạo điều kiện thay đổi, bạn cần phải chuẩn bị cho việc bán đi ý tưởng của mình. Nhưng vấn đề đầu tiên đó chính là giúp mọi người hiểu về vấn đề đang diễn ra trong hiện tại, và như thế, giáo dục luôn đóng vai trò cốt lõi. Vậy, tại sao không ai trong số chúng ta quan tâm đến cấu trúc website?
Sau đây là những gì tôi đã bắt tay vào thực hiện…
Cấu trúc website
Cấu trúc website (hay nói cách khác đó chính là cách thức thông tin được tổ chức trên một trang web) đóng vai trò quan trọng xét từ quan điểm tìm kiếm theo hai cách phổ biến sau:
- Nó cho phép công cụ tìm kiếm lập chỉ mục tất cả các trang trên web
- Nó cung cấp các trang đích thích hợp cho tất cả các từ khóa (hoặc cụm từ tìm kiếm) bạn mong muốn xếp hạng.
Nếu không có sự góp mặt của cấu trúc website, trang web bạn sẽ không được lập chỉ mục đúng cách, và nếu trang web không được lập chỉ mục, thì rõ ràng rằng bạn đừng mong mình sở hữu bất kì thứ hạng nào trong kết quả công cụ tìm kiếm. Tương tự như vậy, nếu không có bất kì trang nào thích hợp được xếp hạng đối với những cụm từ khóa tiêu biểu đã được bạn chọn, thì một lần nữa, bạn sẽ phải cạnh tranh để xếp hạng cho những từ khóa này.

Chúng tôi cũng tìm kiếm dưới góc độ SEO nhằm đảm bảo mình không tạo ra bất kì nội dung trùng lặp nào (tức là cùng một nội dung nhưng tồn tại trong nhiều URL khác nhau) – vì cuối cùng điều này sẽ dẫn đến các vấn đề về xếp hạng khi trang web do bạn sở hữu có quá nhiều trang cùng cạnh tranh trong một truy vấn tìm kiếm.
Cuối cùng, vì các liên kết được xem là sức mạnh, nên khi đề cập đến SEO, bạn chắc hẳn cũng sẽ đang muốn đảm bảo rằng mình sở hữu những liên kết nội bộ trên trang nhằm tối đa hóa sức mạnh của những trang quan trọng nhất (nói thẳng ra đó là những trang chúng ta muốn xếp hạng nhất). Tất nhiên, các liên kết ngoài cũng sẽ đóng vai trò vô cùng quan trọng ở đây, nhưng hãy đảm bảo rằng chúng ta vượt qua được cửa ải của liên kết nội bộ trước đã.
Và một trong những yếu tố không thể không nhắc đến đó chính là sitemap. Nhiều người tin rằng, sitemap chính là liều thuốc chữa bách bệnh, nếu nó bao gồm tất cả những trang họ muốn lập chỉ mục. Sitemap chắc chắn rất hữu ích, nhưng nó không phải là liều thuốc như mọi người vẫn nghĩ và tôi chắc chắn sẽ không khuyên bất kì ai nên tin tưởng vào sitemap nhằm giúp nội dung được lập chỉ mục.
Quan trọng hơn hết đó chính là ngay cả khi sitemap được hỗ trợ với chỉ số hóa lập chỉ mục, chúng vẫn là vấn đề liên quan đến việc cung cấp các trang đích thích hợp cho tất cả những từ khóa họ muốn xếp hạng.
Bài học kinh nghiệm
- Nếu các công cụ tìm kiếm không thể lập chỉ mục nội dung của bạn, thì điều đó đồng nghĩa với việc bạn không được xếp hạng.
- Nếu bạn không có từng trang riêng cho mỗi từ khóa (hoặc ít nhất đó chính là tập hợp các nhóm từ khóa phụ – bạn dĩ nhiên có thể nhắm mục tiêu nhiều từ khóa hơn trong một trang), một lần nữa bạn phải cạnh tranh cho thứ hạng của mình.
- Không thứ hạng, nghĩa là không traffic. Không traffic nghĩa là không doanh thu.
- Sitemap không thể sửa chữa mọi thứ.
Vì thế, những quan điểm trên cũng đã đưa ra được lí do tại sao điều này lại đóng vai trò quan trọng đến vậy. Đã đến lúc tìm ra các giải pháp – Faceted Navigation!
Faceted Navigation (Điều hướng nhiều chiều)
Một điều hướng cho phép người sử dụng chọn và loại bỏ nhiều khía cạnh khác nhau nhằm tìm kiếm hoặc lựa chọn những gì mình đang tìm kiếm. Như vậy, nó sẽ cho phép khách truy cập sử dụng nhiều cách thức điều hướng để tiếp cận mục đích, mong muốn cuối cùng của họ.
Bạn sẽ hiểu về định nghĩa trên dễ dàng hơn sau khi nhìn vào ví dụ:
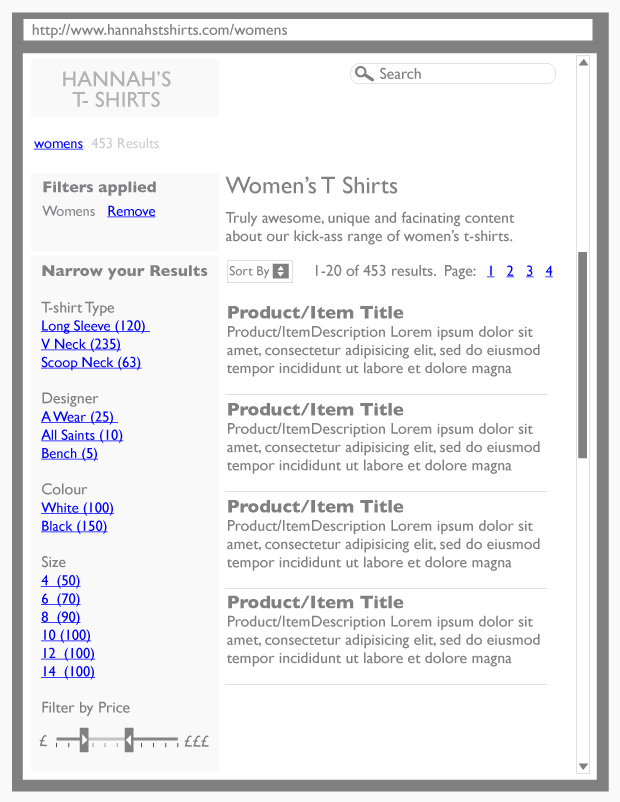
Hãy tưởng tượng bạn đang đi mua sắm, và bản thân đang tìm kiếm một chiếc áo phông. Bạn sẽ muốn tìm kiếm kích cỡ chiếc áo (tức là những cái phù hợp với kích thước bạn), hoặc màu sắc, nhà thiết kế, giá tiền, v.v… Sẽ thật sự hữu ích nếu trang web bạn đang trực tuyến và mua sắm đó cho phép bạn thu hẹp nhu cầu tìm kiếm của mình bằng cách sử dụng một số, hoặc tất cả các khía cạnh. Trông sẽ giống như thế này:

Lúc này, đứng từ quan điểm người sử dụng, bạn sẽ cho rằng trang web thật biết chiều lòng khách. Ngoài ra, sự linh hoạt của loại cấu trúc này sẽ giúp bạn giải quyết các vấn đề về “mỗi trang mỗi từ khóa hoặc tập hợp các từ khóa phụ bạn muốn nhắm mục tiêu”. Đọc thì có vẻ đơn giản, nhưng khi áp dụng vào thực tế, mọi chuyện không đơn giản như bạn nghĩ. Sau đây là một số vấn đề tôi đã gặp phải, và cả cách thức tôi giải quyết chúng.
Bạn cần đến bao nhiêu khía cạnh để giúp mọi thứ được lập chỉ mục?
Lí tưởng mà nói thì khía cạnh sâu nhất của bạn nên chứa không quá 100 sản phẩm. Điều này sẽ giúp bạn rất nhiều trong việc lập chỉ mục chúng. Khi hầu hết các SEOer đều thoải mái cho rằng các công cụ tìm kiếm sẽ thu thập thông tin trong 100 liên kết từ bất kì trang web nào, tôi lại thích gắn bó với 100 liên kết sản phẩm vì hầu hết các trang web sẽ có số lượng liên kết điều hướng trên mỗi trang trong bất kì trường hợp nào. Gắn bó với tối đa 100 liên kết sản phẩm sẽ giúp bạn giữ được tổng số liên kết trên bất kì trang nào với mức độ hợp lý.
Từ “sâu nhất” tôi đề cập ở trên nghĩa là mức độ thư mục bạn quyết định đào sâu. Hãy dính với ví dụ về hannahstshirts.com trong ví dụ trên – và bạn sẽ có khả năng đưa ra quyết định về các khía cạnh, chẳng hạn như:
- Phụ nữ
- Loại áo thun
- Nhà thiết kế
Các điều hướng & Bộ lọc
Sẽ có thêm các tùy chọn tìm kiếm, lựa chọn bạn muốn cung cấp cho khách truy cập trang web của mình mà không hề để ý, chú tâm đến góc độ tìm kiếm. Ví dụ, khách truy cập sẽ thấy nó hữu ích khi họ có khả năng tìm kiếm những mặt hàng phù hợp với kích thước của mình, nhưng bạn có thể quyết định rằng mình không hề lo lắng đặc biệt về việc lập chỉ mục trang của các công cụ tìm kiếm. Đó chính là lúc bộ lọc xuất hiện. Bạn có thể thực hiện các bộ lọc này bằng cách sử dụng JavaScript hoặc no-indexed nhằm ngăn việc lập chỉ mục những trang này.

Bạn có cần phải tạo ra những trang cho phép bản thân xếp hạng những từ khóa quan trọng với mình hay không?
Thực ra thì vấn đề thứ ba này thực sự có liên quan đến 2 vấn đề trước đó. Hãy sử dụng lại ví dụ trên – nếu các khía cạnh của bạn là Phụ nữ, Loại áo thun và Nhà thiết kế, nhưng bạn lại có mong muốn cháy bỏng về việc xếp hạng thuật ngữ “Áo thun trắng cho phụ nữ” – thì đó quả là một tin buồn cho bạn. Vì màu sắc đóng vai trò là bộ lọc chứ không phải khía cạnh, nên bạn không thể tạo ra trang được lập chỉ mục với cụm từ đó được. Nếu bạn muốn xếp hạng những loại từ khóa này, bạn cần phải tạo ra màu sắc với vai trò là một khía cạnh, chứ không phải là bộ lọc.
Đánh số trang
Ở cấp cao nhất, ví dụ “Phụ nữ” bạn sẽ nhận về một số lượng trang kết quả. Nhưng bạn thật sự không muốn những trang này được lập chỉ mục. Từ trang 2 trở đi chính là tập hợp các kết quả không tuyệt vời cho người sử dụng, cộng với việc bạn tất nhiên sẽ phải cạnh tranh cùng một từ khóa với nhiều trang được lập chỉ mục khác trong SERP. Vì thế, hãy sử dụng JavaScript hoặc Ajax để giúp bạn được hiển thị từ trang 2 trở về trước.
Phân loại
Tương tự như thế, bạn có thể sẽ quyết định cung cấp nhiều tùy chọn về phân loại – chẳng hạn như phân loại theo giá, phân loại theo tỷ lệ đánh giá, v.v… Đây được coi là trải nghiệm tuyệt vời đối với người sử dụng, nhưng rất có nhiều khả năng xuất hiện trùng lặp nội dung. Bạn sẽ không muốn có quá nhiều phiên bản được phân loại khác nhau trong cùng một trang sẽ được lập chỉ mục riêng biệt, vì thế, hãy sử dụng JaveScript hoặc Ajax.
Nội dung trùng lặp
Chúng ta đã xử lý các tùy chọn về đánh số trang và phân loại, nhưng chúng ta vẫn gặp vấn đề với việc trùng lặp nội dung. Vậy lí do là tại sao?
Vì người sử dụng có quá nhiều tùy chọn điều hướng, nên nếu không cẩn thận, bạn sẽ có các URL trùng lặp cho cùng một loại nội dung. Hãy tưởng tượng xem có bao nhiêu phép hoán vị này xảy ra khi bạn trực tuyến trên trang. Bạn phải chắc chắn rằng dù khách truy cập tiếp cận trang cụ thể trên trang web mình bằng cách nào đi chăng nữa cũng không quan trọng, điều quan trọng chính là chỉ có một URL được lập chỉ mục.
Tôi hi vọng là lúc này đây, bạn sẽ tùy chỉnh việc xây dựng, thiết lập của mình trở nên tuyệt vời hơn, hoặc sử dụng CMS để thực hiện điều này. Nếu không ư? Nếu không, bạn sẽ phải 301 tất cả các biến thể quay ngược về URL đã được lập chỉ mục đó.
Vâng, chúng ta gần kết thúc rồi, tôi hứa. Nếu bạn tiếp tục theo dõi bài viết đến thời điểm này, bạn quả thật xứng đáng được phần thưởng đáng giá.
Nội dung vẫn là vua
Hãy tưởng tượng mình gần tiếp cận được đích đến. Bạn sắp chinh phục được điều hướng theo khía cạnh. Bạn có tất cả những trang được nhắm mục tiêu từ khóa mình cần. Bạn đã đánh bại được nội dung trùng lặp. Bạn được sinh ra để chinh phục và giành chiến thắng.

Đừng vấp ngã ở bước cuối cùng. Dù rằng bạn có những dự định tốt như thế nào chăng nữa, bạn vẫn có một trang web với rất nhiều trang tương tự nhau. Danh sách sản phẩm sẵn có đang tồn tại trên rất nhiều trang khác nhau. Cảm giác đó có vẻ không sung sướng gì. Bạn nên tạo ra nội dung độc quyền cho mỗi loại trang này, và nếu bạn xem chúng càng quan trọng, nội dung đó cần phải tuyệt vời hơn. Và vì thế bạn cần phải học cách phát triển nội dung của website sao cho độc đáo, có ích với người dùng và đạt các tiêu chí Onpag trong SEO.
Bài học kinh nghiệm
- Sử dụng càng nhiều khía cạnh bạn cần nhằm đảm bảo trang khía cạnh sâu nhất của mình chứa 100 sản phẩm và AND ít hơn nhằm đảm bảo mình có tất cả những trang web cần thiết để nhắm mục tiêu từ khóa mình muốn xếp hạng.
- Các tùy chọn đánh số trang và phân loại có thể là nguyên nhân tạo ra nội dung trùng lặp – sử dụng JavaScript hoặc Ajax để tránh mắc phải sai lầm.
- Dù khách truy cập tiếp cận trang cụ thể trên trang web mình bằng cách nào đi chăng nữa cũng không quan trọng, điều quan trọng chính là chỉ có một URL được lập chỉ mục.
- Tạo nội dung độc đáo cho từng trang – trang càng quan trọng, nội dung sẽ càng tuyệt vời.