Trong website thẻ Heading là một phần yếu tố quan trọng trong việc tối ưu hóa Onpage. Việc sử dụng các thẻ một cách hợp lý thì hầu như không phải ai cũng biết sử dụng.
Có thể bạn quan tâm :
Chính vì vậy VietMoz sẽ hướng dẫn các bạn đặt các thẻ Heading một cách hợp lý nhất để trang web của bạn được tối ưu và thân thiện với công cụ tìm kiếm Google.
Thẻ Heading là gì?
Thẻ Heading hay còn gọi là các thẻ H1, H2, H3, H4, H5, H6. Đây là thứ tự ưu tiên của các chuyên mục trong bài viết theo mức độ giảm dần từ H1 -> H6.
Thông thường có 3 thẻ được sử dụng nhiều nhất trong việc tối ưu website đó là H1, H2, H3. Các heading được dùng để nhấn mạnh nội dung của chính chủ đề đang được nói đến.

Bạn có thể hình dung các thẻ như một cuốn sách thì thẻ H1 nó chính là tựa đề của cuốn sách , các thẻ H còn lại chính là tiêu đề của từng chương, bài viết hoặc các mục lục nhỏ. Chính vì thế công cụ tìm kiếm sẽ biết được đâu là tiêu đề, đâu là các mục nhỏ thông qua việc sử dụng thẻ Heading.
Vai trò của thẻ Heading trong SEO
Khi bạn sử dụng thẻ heading trong SEO, công cụ tìm kiếm sẽ hiểu được đâu là nội dung chính của website. Bạn không nên lạm dụng sử dụng thẻ H1 quá nhiều trên 1 page, điều này không hề tốt chút nào cả. Một chú ý nữa là bạn nên sử dụng css để điều chỉnh kích cỡ chữ hiển thị trên Web sao cho đẹp nhất, vì khi bạn sử dụng các thẻ này cỡ chữ cũng đã được thay đổi rồi.
Bạn nên kết hợp anchor text khi sử dụng kèm theo các thẻ này. Điều này sẽ giúp chúng ta nhấn mạnh từ khóa một cách tốt hơn, bạn cũng nên chú ý đặt anchor text một cách hợp lý nhất tránh việc nhồi nhét từ khóa quá nhiều vào nhé.
Cách kiểm tra thẻ Heading trên Website
Thông thường chỉ có Bot của Google mới có thể nhìn thấy được các thẻ trong Website của chúng ta. Tuy nhiên mình vẫn có thể check các thẻ này bằng một số công cụ như SEO Quake hoặc Web Developer.

Các thẻ heading hiển thị khi sử dụng công cụ SEO quake
Thường thì mọi người sử dụng công cụ Web Developer là chủ yếu, không chỉ dùng để check các thẻ mà còn kiểm tra được hầu hết các vấn đề về Onpage như kiểm tra các thẻ Alt, link nội bộ…. Bạn có thể tham khảo thêm bài hướng dẫn cài đặt SEO Quake và Web Developer để biết cách sử dụng một cách tốt nhất .
Hướng dẫn tối ưu thẻ Heading để có lợi nhất với SEO
- Thẻ Heading H1: Nội dung chính mà bạn muốn nói đến, thông thường người ta sẽ đặt từ khóa chính vào trong thẻ này nhằm nhấn mạnh nội dung cần muốn nói đến là gì. Bạn nên đặt 1 thẻ H1 cho một page thì tốt hơn và nên đặt H1 chính là tiêu đề bài viết là hợp lý nhất.
- Thẻ Heading H2: Mô tả ngắn gọn cho nội dung chính bổ trợ cho thẻ H1. Bạn có thể sử dụng nhiều hơn thẻ H1 cho từng trường hợp . Nhưng thường thì bạn nên sử dụng từ 3- 5 thẻ H2 là hợp lý nhất .
- Thẻ Heading H3: Thẻ này được sử dụng để mô tả chi tiết cho từng ý trong bài được cụ thể hơn. Bạn nên kết hợp 3 thẻ này cho Website của bạn sẽ đạt hiệu quả cao hơn.
- Thẻ Heading H4: Với thẻ này thì thường được sử dụng mô tả cho những sản phẩm hoặc dịch vụ ít liên quan đến những cái chính.
Phần lớn các bạn sẽ không biết code web, chính vì vậy một số vị trí đặc biệt cần phải để thẻ H1, H2, H3…trên trang chủ bạn có thể yêu cầu người viết code thay đổi theo ý bạn. Việc thay đổi này là không thể với bạn, nhưng với các bạn Code thì lại quá dễ dàng với họ. Ở đây tôi sẽ hướng dẫn bạn cách mà sử dụng các thẻ Heading khi viết bài trên webiste của mình.
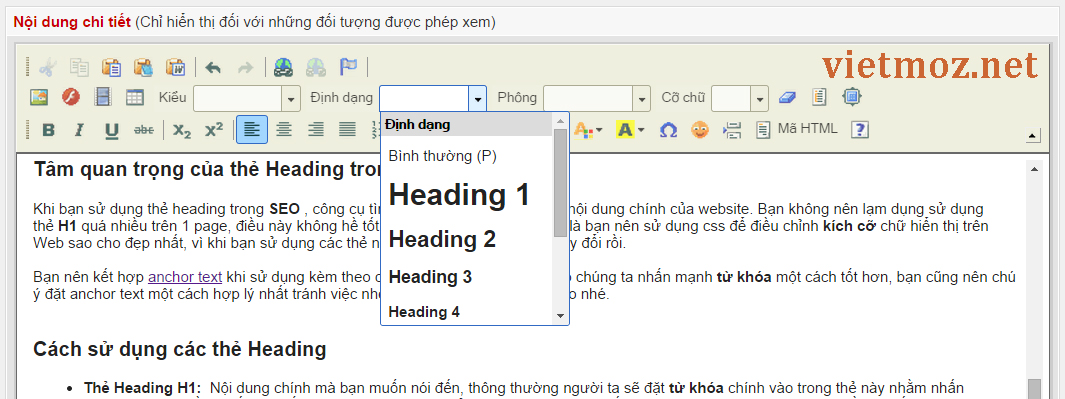
Bạn theo dõi hình mô tả dưới đây để hiểu cách dùng thẻ Heading như nào.

Bạn thấy không, chỉ việc quét chuột vào vùng cần đặt trong thẻ Heading sau đó lựa chọn thẻ mà bạn muốn. Rất dễ dàng đúng không, nếu website bạn chưa cài đặt như website của VietMoz.net thì bạn phải làm gì? Đừng lo lắng tôi sẽ hướng dẫn bạn ngay bây giờ đây.

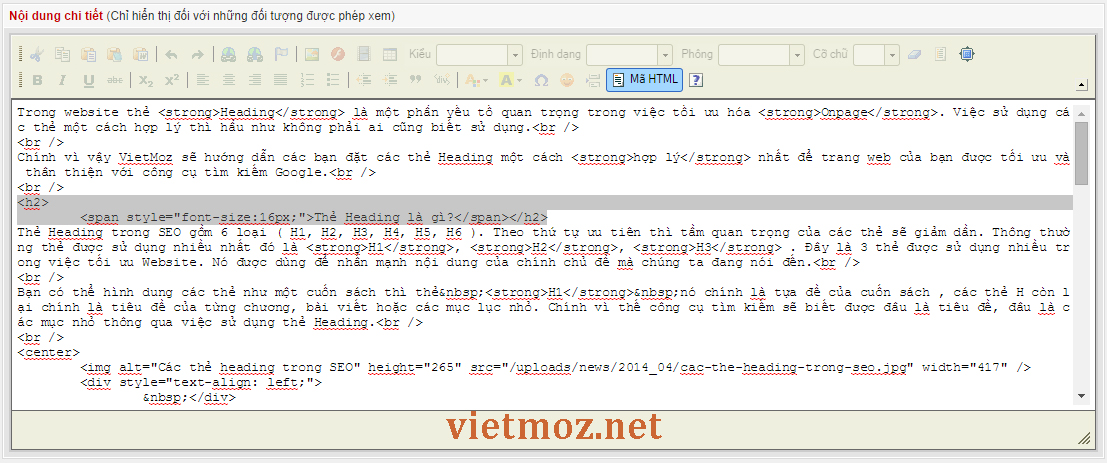
Sử dụng code với cấu trúc như sau:

Bạn có thể thay thế n từ 1 đến 6. Thông thường bạn sẽ chỉ sử dụng từ H2 đến H6 mà thôi.
Lưu ý: Trên 1 page chỉ tồn tại duy nhất 1 thẻ H1
Cách viết một heading hấp dẫn
Trên đây là cách sử dụng các thẻ và tầm quan trọng của nó trên bộ máy tìm kiếm. Chúc các bạn sử dụng một cách hợp lý nhất.
Tác giả: Lê Nam
Bạn vừa xem bài viết “Heading là gì? Heading sử dụng ra sao, Tầm quan trọng của Heading”
Ghi rõ nguồn http://vietmoz.net khi đăng tải lại bài viết này!








Một bình luận
Cảm ơn bài viết nhé